Pada tutorial kali ini, saya akan membahas tentang cara Mengatasi Error Code: 0x800706d9 pada Windows 10. Error ini saya dapatkan ketika ingin memasukkan id email saya melalui aplikasi email bawaan windows 10 dan muncullah si Error Code: 0x800706d9 ini.
Berikut ini merupakan langkah-langkah dalam Mengatasi Error Code: 0x800706d9 pada Windows 10:
- Cari aplikasi “Services” dengan cara mengisikan kata tersebut di form search windows seperti di foto berikut. Namun, apabila tidak ada form seperti dibawah ini maka Anda cukup mengklik 1x atau menekan tombol windows dari keyboard Anda.

Toolbar Windows 10 - Apabila Anda benar mengisikan kata “Services” maka akan muncul hasil sebagai berikut:

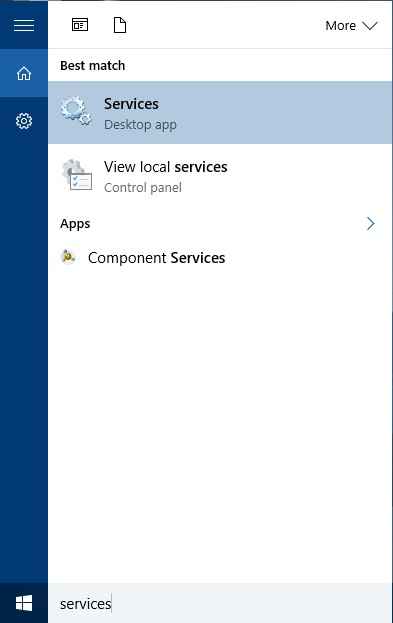
Hasil pencarian aplikasi “Services” pada Windows 10
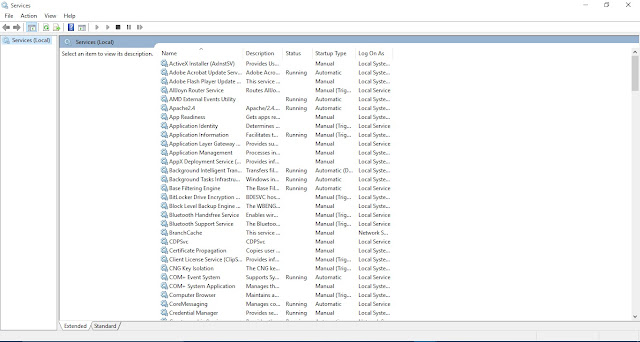
Kemudian silahkan klik pada kata services tersebut atau langsung tekan enter - Berikut merupakan tampilan dari aplikasi “Services” bawaan Windows 10:

- Apabila Anda perhatikan, penyebab Error Code: 0x800706d9 yaitu statusnya yang disabled, oleh sebab itu kita harus mengaktifkannya dengan cara yang Ada pada tahap ke-5.

Pilih Windows Firewall - Selanjutnya, cari kata “Windows Firewall” pada kolom Name seperti foto berikut dan klik kanan pada mouse lalu pilih properties:

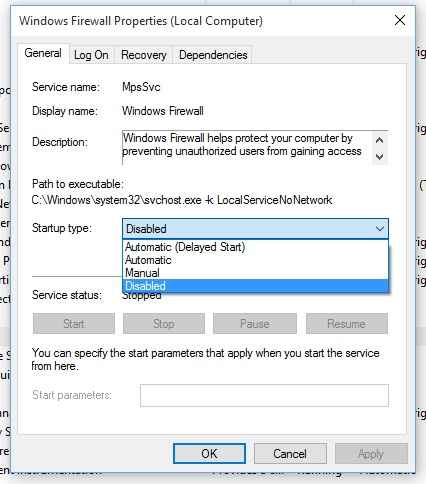
Klik kanan dan pilih properties - Setelah memilih properties, maka pada bagian startup type, silahkan pilih Automatic dan klik OK

Pilih Disabled - Problem terselesaikan
Semoga bermanfaat

Comments
Post a Comment